

| index.html |
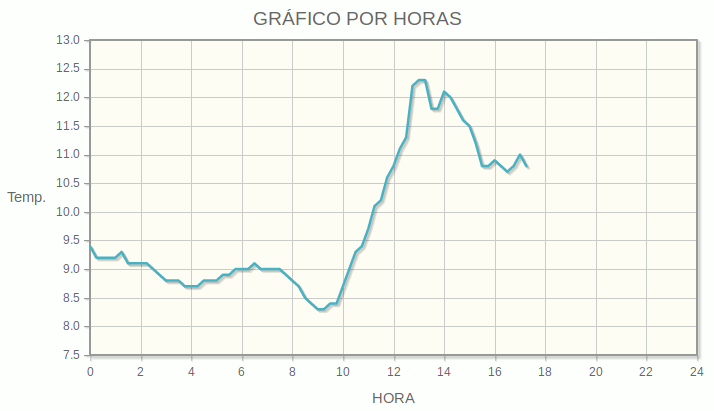
| <!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>TEMPERATURA PALENCIA</title> <link class="include" rel="stylesheet" type="text/css" href="jquery.jqplot.min.css" /> <script class="include" type="text/javascript" src="jquery.min.js"></script> <script class="include" type="text/javascript" src="jquery.jqplot.min.js"></script> </head> <body> <div align="left"> <h2><font color="#990000">Temperaturas Palencia</font></h2> </div> <br> <div id="ejemplo1" style="height:400px; width:700px;"></div> <script class="code" type="text/javascript"> $(document).ready(function(){ var lineaY = []; //_________________________ var lineaYs = [9.4,9.2,9.2,9.2,9.2,9.3,9.1,9.1,9.1,9.1,9.0,8.9,8.8,8.8,8.8,8.7,8.7,8.7,8.8,8.8,8.8,8.9, 8.9,9.0,9.0,9.0,9.1,9.0,9.0,9.0,9.0,8.9,8.8,8.7,8.5,8.4,8.3,8.3,8.4,8.4,8.7,9.0,9.3,9.4,9.7,10.1,10.2,10.6, 10.8,11.1,11.3,12.2,12.3,12.3,11.8,11.8,12.1,12.0, ,11.6,11.5,11.2,10.8,10.8,10.9,10.8,10.7,10.8,11.0, , , , , , , , , , , , , , , , , , , , , , , , , , , ,] //____________________________ var z=0; for (var i=0; i<24; i+=0.25){ lineaY.push([i, lineaYs[z] ]); z++; } var puntos = $.jqplot('ejemplo1', [lineaY], { title: 'GRÁFICO POR HORAS', seriesDefaults: { showMarker: false, rendererOptions: { smooth: true, animation: { show: true } }, }, series: [ {showMarker:false}, ], axes: { xaxis:{ label:'HORA', pad: 0 }, yaxis:{ label:'Temp.' } } }); }); </script> </body> </html> |
| prugra.sh |
| #!/bin/bash datecreated=`date` echo "GENERANDO GRAFICOS JavaScript" cp $HOME/www/webcam/datos.txt $HOME/www/prugra/datos.txt cd $HOME/www/prugra cat parte1.txt datos.txt parte3.txt > index.html |