

| /*** Global
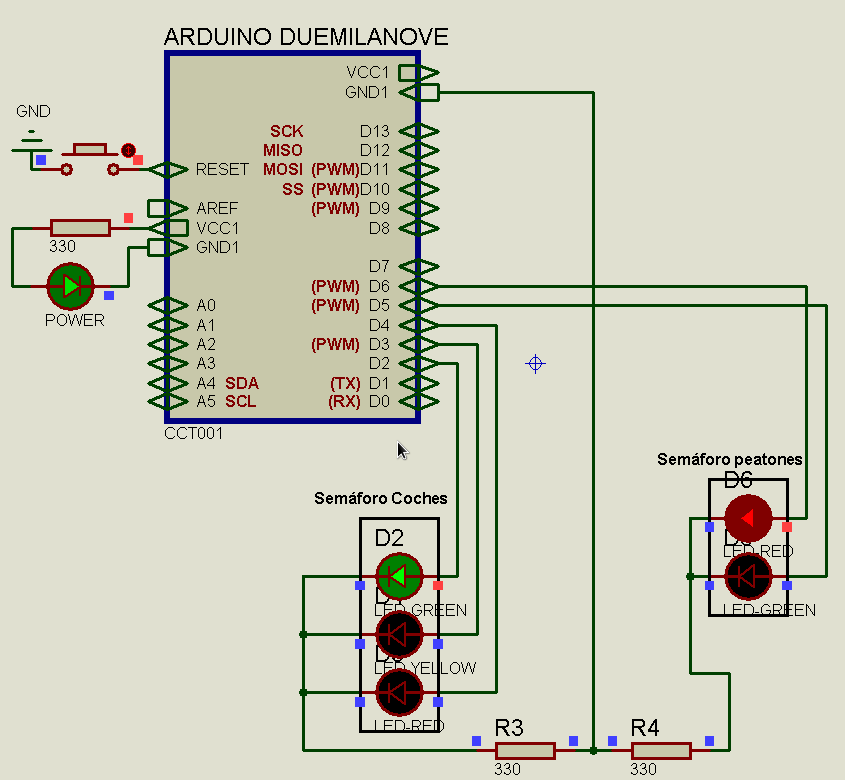
variables ***/ int VERDE=1; int VERDEP=2; int AMARILLO=2; int ROJO=3; int z=0; int PARPADEO=300; /*** Function declaration ***/ void Semaforo (int color); void Peaton (int color); void setup() { pinMode(2,OUTPUT); pinMode(3,OUTPUT); pinMode(4,OUTPUT); pinMode(5,OUTPUT); pinMode(6,OUTPUT); digitalWrite(2,LOW); digitalWrite(3,LOW); digitalWrite(4,LOW); digitalWrite(5,LOW); digitalWrite(6,LOW); Peaton(ROJO); } void loop() { Semaforo(AMARILLO); delay(5000); Semaforo(ROJO); delay(1000); Peaton(VERDE); delay(10000); Peaton(VERDEP); Peaton(ROJO); delay(1000); Semaforo(VERDE); delay(20000); } /*** Function definition ***/ void Semaforo (int color) { digitalWrite(2,LOW); digitalWrite(3,LOW); digitalWrite(4,LOW); if (color == 1) { digitalWrite(2,HIGH); } if (color == 2) { digitalWrite(3,HIGH); } if (color == 3) { digitalWrite(4,HIGH); } } void Peaton (int color) { digitalWrite(5,LOW); digitalWrite(6,LOW); if (color == 1) { digitalWrite(5,HIGH); } if (color == 3) { digitalWrite(6,HIGH); } if (color == 2) { for (z = 0; z <= 10; z++) { digitalWrite(5,HIGH); delay(PARPADEO); digitalWrite(5,LOW); delay(PARPADEO); } } } |