



CAPITULO 3
En este capítulo realizamos un reloj analógico, pero
le damos textura a la esfera del reloj.
Aprenderemos a manejar texturas sobre objetos planos.
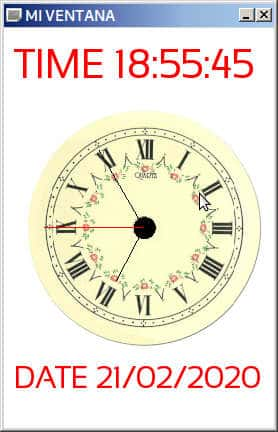
| Reloj analógico con esferas de texturas |
| #include
"SFML/Graphics.hpp" #include "SFML/Window.hpp" #include "SFML/System.hpp" #include "math.h" char VARI[100]; std::string CADENAStr; int main() { time_t hora; struct tm *phora; //Reloj Analogico______________________________________ float sx = 0, sy = 1, mx = 1, my = 0, hx = -1, hy = 0; unsigned int x0 = 0, x1 = 0, y0 = 0, y1 = 0; float sdeg = 0, mdeg = 0, hdeg = 0; //_____________________________________________________ int segundos; sf::Vertex lineReloj[2]; sf::RenderWindow ventana(sf::VideoMode(270, 400), "MI VENTANA", sf::Style::Close); ventana.setFramerateLimit(4); sf::Font font; if (!font.loadFromFile("sansation.ttf")) throw("¡FUENTES NO ENCONTRADAS!"); sf::Texture textura; if (!textura.loadFromFile("reloj.png")) { printf("reloj.png no encontrado\n"); return false;} sf::Text miTexto; miTexto.setFont(font); sf::Event evento; while (ventana.isOpen()) { hora = time(NULL); phora = localtime(&hora); if (segundos != phora->tm_sec) { segundos = phora->tm_sec; ventana.clear(sf::Color::White); // Estilo C normal sprintf(VARI, "TIME %02d:%02d:%02d", phora->tm_hour, phora->tm_min, phora->tm_sec); //printf("%s \n", VARI); CADENAStr = std::string(VARI); miTexto.setString(CADENAStr); miTexto.setFillColor(sf::Color::Red); miTexto.setOutlineThickness(0.f); miTexto.setLetterSpacing(1.f); miTexto.setCharacterSize(40); miTexto.setPosition(10, 10); ventana.draw(miTexto); sprintf(VARI, "DATE %02d/%02d/%02d", phora->tm_mday, phora->tm_mon, phora->tm_year+1900); CADENAStr = std::string(VARI); miTexto.setString(CADENAStr); miTexto.setCharacterSize(30); miTexto.setPosition(10, 330); ventana.draw(miTexto); // Dibujar reloj analógico_______________________________ #define LUGARX 140 #define LUGARY 200 #define CIRCULOR1 120 #define CIRCULOR2 110 sf::CircleShape circulo1(120); circulo1.setTexture(&textura); circulo1.setPosition(LUGARX - 120, LUGARY - 120); ventana.draw(circulo1); //SEGUNDOS sdeg = phora->tm_sec * 6; // 0-59 -> 0-354 sx = cos((sdeg - 90) * 0.0174532925); sy = sin((sdeg - 90) * 0.0174532925); lineReloj[0] = sf::Vertex(sf::Vector2f(LUGARX, LUGARY), sf::Color::Red); lineReloj[1] = sf::Vertex(sf::Vector2f(sx * 100 + LUGARX, sy * 100 + LUGARY), sf::Color::Red); ventana.draw(lineReloj, 2, sf::Lines); //MINUTOS //mdeg = phora->tm_min * 6 + sdeg * 0.01666667; mdeg = phora->tm_min * 6; mx = cos((mdeg - 90) * 0.0174532925); my = sin((mdeg - 90) * 0.0174532925); lineReloj[0] = sf::Vertex(sf::Vector2f(LUGARX, LUGARY), sf::Color::Black); lineReloj[1] = sf::Vertex(sf::Vector2f(mx * 90 + LUGARX, my * 90 + LUGARY), sf::Color::Black); ventana.draw(lineReloj, 2, sf::Lines); //HORA hdeg = phora->tm_hour * 30 + mdeg * 0.0833333; hx = cos((hdeg - 90) * 0.0174532925); hy = sin((hdeg - 90) * 0.0174532925); lineReloj[0] = sf::Vertex(sf::Vector2f(LUGARX, LUGARY), sf::Color::Black); lineReloj[1] = sf::Vertex(sf::Vector2f(hx * 60 + LUGARX, hy * 60 + LUGARY), sf::Color::Black); ventana.draw(lineReloj, 2, sf::Lines); ventana.display(); } while (ventana.pollEvent(evento)) { if (evento.type == sf::Event::Closed) { printf("Cerrando ventana SFML\n"); ventana.close(); } } } } |
Para dibujar el reloj debemos crear un círculo
trasparente de 120 pilxes de radio , con una línea de 2 pilxes de
ancha.
En mi anterior artículo la esfera la había realizado a base de una
circunferencia y líneas.
Para realizar la esfera del reloj utilizo una imagen a modo de
textura.
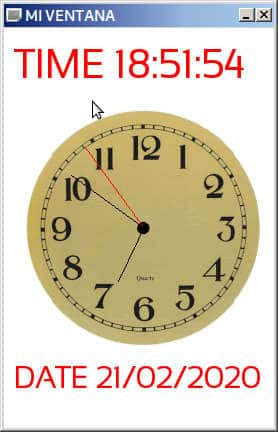
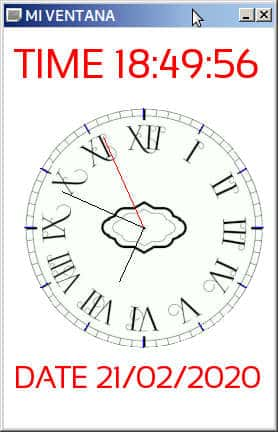
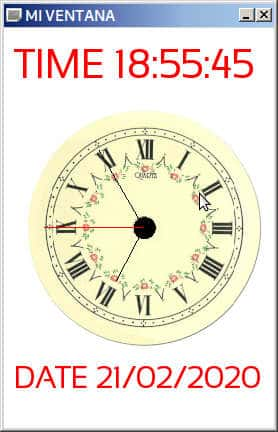
He bajado de internet varias imágenes de esferas de reloj, y las
he redimensionado a 240x240
Creo una textura desde una imagen llamada reloj.png
.
sf::Texture textura;
if
(!textura.loadFromFile("reloj.png")) { printf("reloj.png no
encontrado\n"); return false;}
Y con la orden
circulo1.setTexture(&textura);
Hacemos que el círculo se rellene con la imagen.
Existe un error en el programa donde calcula el mes, hay que sumar
1, quedando así.
sprintf(VARI, "DATE %02d/%02d/%02d", phora->tm_mday,
phora->tm_mon+1, phora->tm_year+1900);
 |
 |
 |
 |
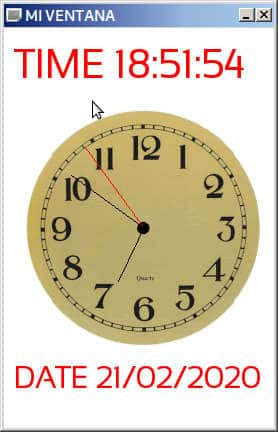
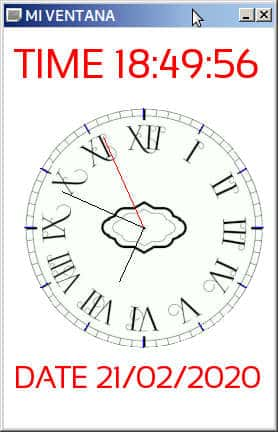
El reloj con diferentes esferas.
Saludos.
Juan Galaz